Nachrichten formatieren
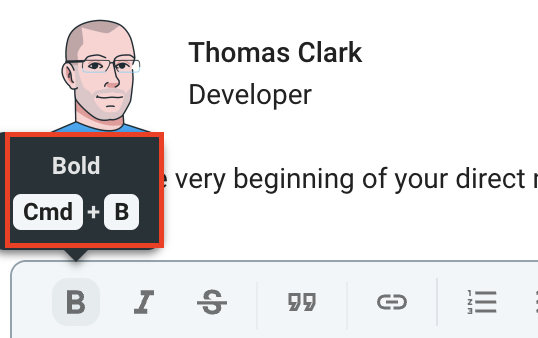
Du kannst deine Nachrichten in Pumble formatieren, um wichtige Informationen hervorzuheben, Details hinzuzufügen oder zu klären, was kommuniziert wurde. Die Nachrichtenformatierung kann mit der Nachrichtensymbolleiste im Nachrichtenfeld einfach ausgeführt werden. Wenn du auf eine Schaltfläche der Formatierungsoptionen zeigst, werden ein Tooltipp mit dem Namen der Formatierungsoption sowie deren Tastenkombination angezeigt (z. B. fett, cmd+b).

In Pumble stehen dir folgende Formatierungsoptionen zur Verfügung:
- Fett
- Kursiv
- Durchgestrichen
- Code
- Zitatblock
- Codeblock
- Sortierte Liste
- Aufzählung
- Hyperlinks
Fett #
Fett wird hauptsächlich verwendet, um den Text zu betonen oder diesen auf irgendeine Weise hervorzuheben.
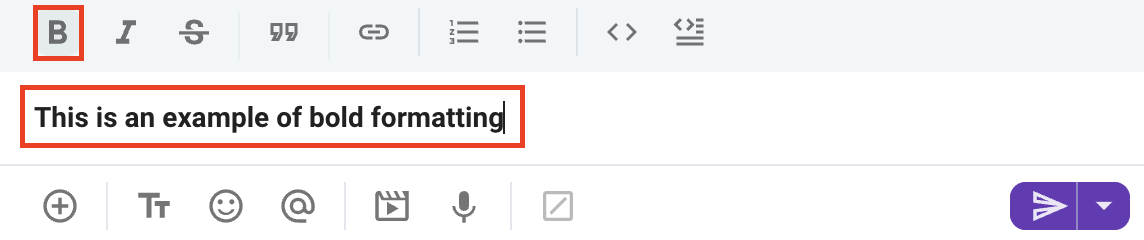
Um einen Text fett zu formatieren, solltest du auf die Fett-Schaltfläche in der Formatierungssymbolleiste klicken oder die Tastenkombination Strg/Cmd + b verwenden und mit der Texteingabe beginnen. Der Text wird fett formatiert.

Kursiv #
Um einen Text kursiv zu formatieren, solltest du auf die Kursiv-Schaltfläche in der Formatierungssymbolleiste klicken oder die Tastenkombination Strg/Cmd + i verwenden und mit der Texteingabe beginnen. Der Text wird kursiv formatiert.
Durchgestrichen #
Durchgestrichen wird hauptsächlich für den Text verwendet, der in irgendeiner Weise veraltet oder überholt ist, trotzdem nicht gelöscht werden soll.
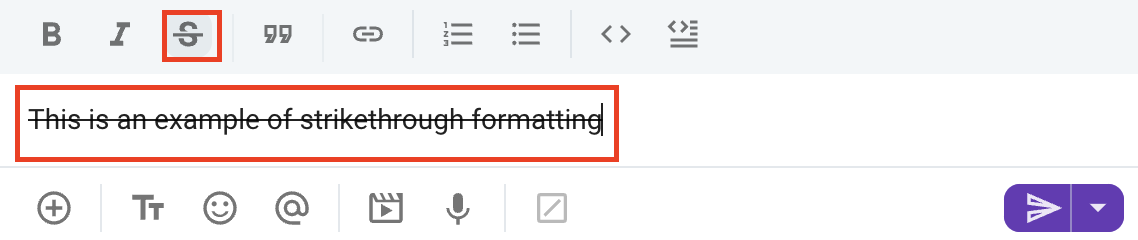
Durchgestrichen wird hauptsächlich für den Text verwendet, der in irgendeiner Weise veraltet oder überholt ist, trotzdem nicht gelöscht werden soll. Strg/Cmd + Umschalttaste + xDer Text wird durchgestrichen formatiert.

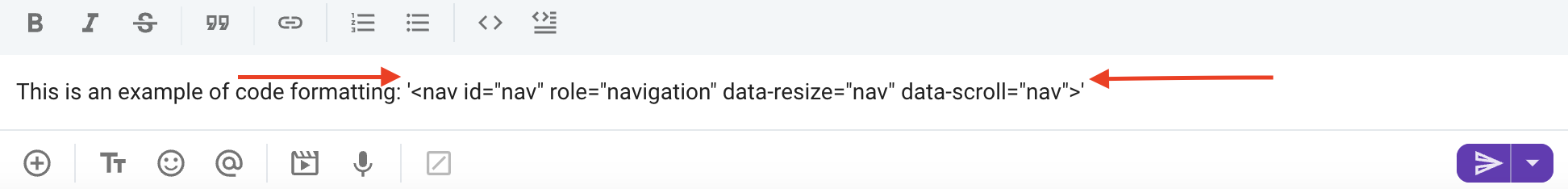
Code #
Verwende diese Formatierungsoption, um den Code vom Rest des Textes zu unterscheiden.
Um einen Text als Code zu formatieren, solltest du auf die Formatierungsschaltfläche in der Toolbar unten rechts klicken und die Code-Formatierungsoption wählen. Wenn du jetzt einen Text im Nachrichtenfeld eingibst, wird er in der ausgewählten Code-Formatierungsoption angezeigt.

Um deine Nachricht in der Desktop-App zu formatieren, kannst du auch Markup verwenden und den Text mit Zeichnen einrahmen, die mit dem Format verbunden sind.
Wenn du Markup verwenden möchtest, solltest du Backticks vor und nach dem Text eintippen, der im Codeblock sein sollte.

Falls du den Code aus Pumble kopierst und dann in einen anderen Texteditor einfügst, wird die Code-Textformatierung gespeichert.
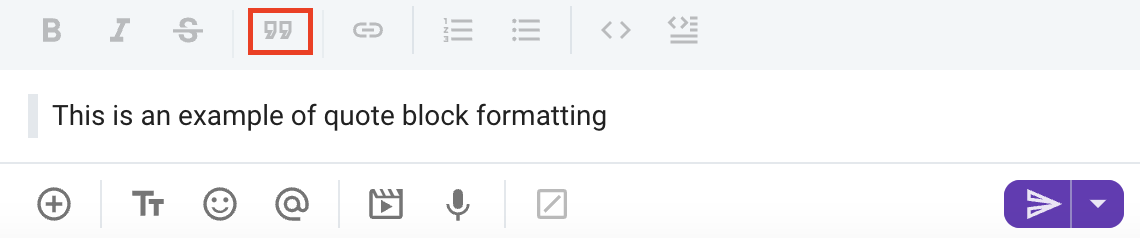
Zitatblock #
Mit dieser Option kannst du den Unterschied zwischen Zitaten und dem Rest des Textes markieren. Du kannst jemandem danke/hallo sagen oder eine mit dir geteilte Information besser erklären.
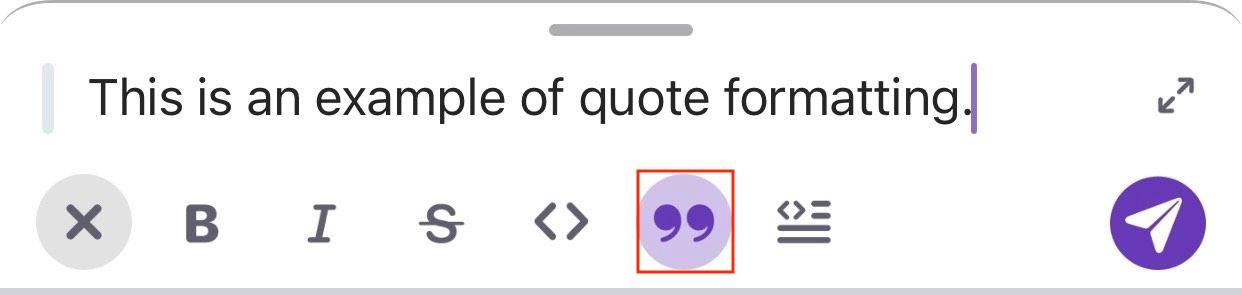
Um den Zitatblock zu verwenden, solltest du auf die Formatierungsschaltfläche unten links tippen und den Zitatblock von den aufgelisteten Optionen wählen.
Der formatierte Text sollte so aussehen:

Um einen Text als Zitatblock mit Markup anzuzeigen, solltest du spitze Klammer > vor den Text tippen - beispielsweise >Das ist ein Beispiel des Zitatblocks.
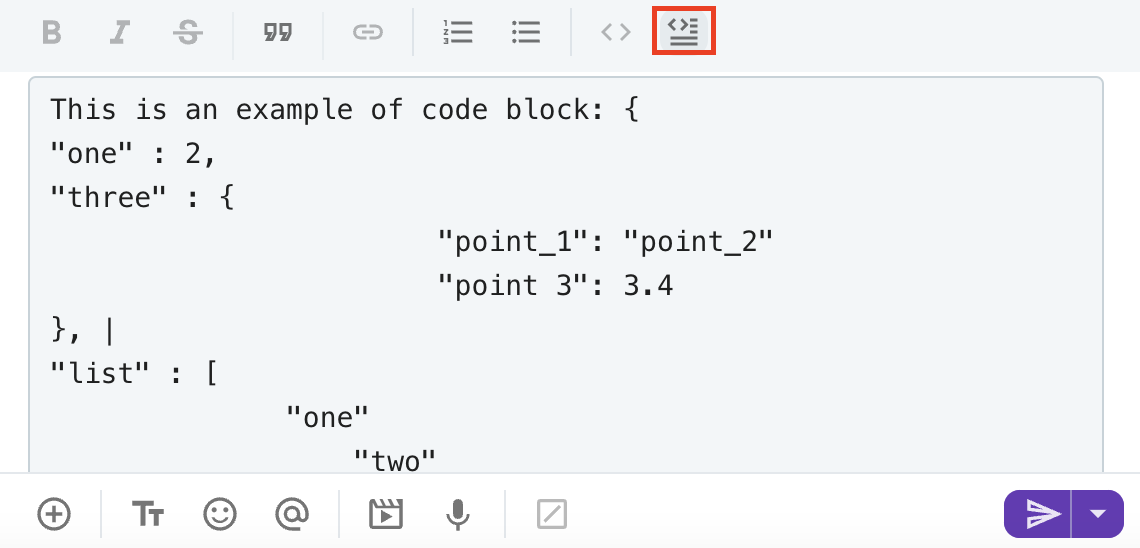
Codeblock #
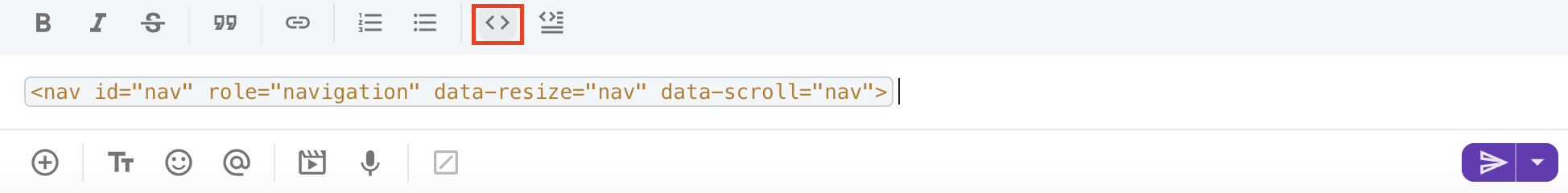
Mit Codeblock kannst du längere Codeblocks hervorheben.
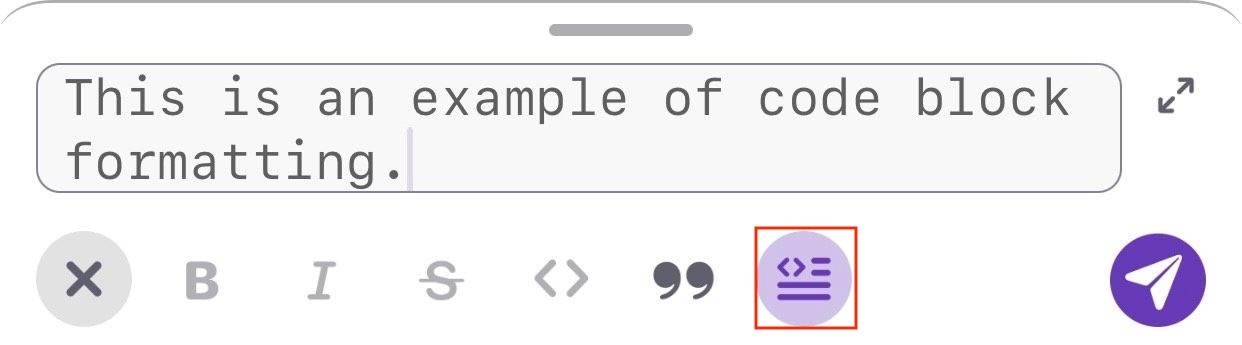
Um einen Code im Codeblock zu schreiben, kannst du auf die Formatierungsschaltfläche unten links klicken und den Codeblock von den aufgelisteten Optionen wählen.
Der im Codeblock formatierte Text sollte so aussehen:

Um mit Markup den Text im Codeblock einzugeben, solltest du die Nachricht mit drei Backticks beginnen und die Formatierung wird automatisch geändert.
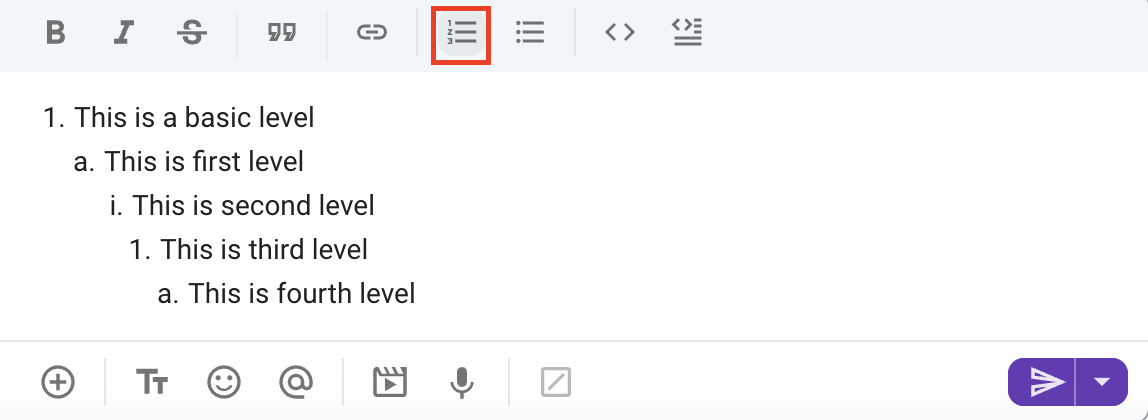
Sortierte Liste #
Mit dieser Liste kannst du Nummern und Buchstaben verwenden, um Listen mit bis zu vier Untergruppen zu erstellen.
Um eine sortierte Liste zu erstellen, solltest du die Formatierungsschaltfläche unten links anklicken und die sortierte Liste von verfügbaren Optionen wählen.
Die Liste mit vier Untergruppen sieht so aus:

Setze vor den Text 1 und einen Punkt und dann drücke die Leertaste. Du hast jetzt die Option mit der nummerierten Liste und wenn du die Umschalttaste+Leertaste drückst und zur neuen Zeile gehst, wird die neue Nummer automatisch angezeigt. Um die Zeile einzurücken, solltest du auf die Tab-Taste drücken.
Verwende Eingabetaste + Umschalttaste für eine neue Zeile und Tab-Taste für den Einzug.
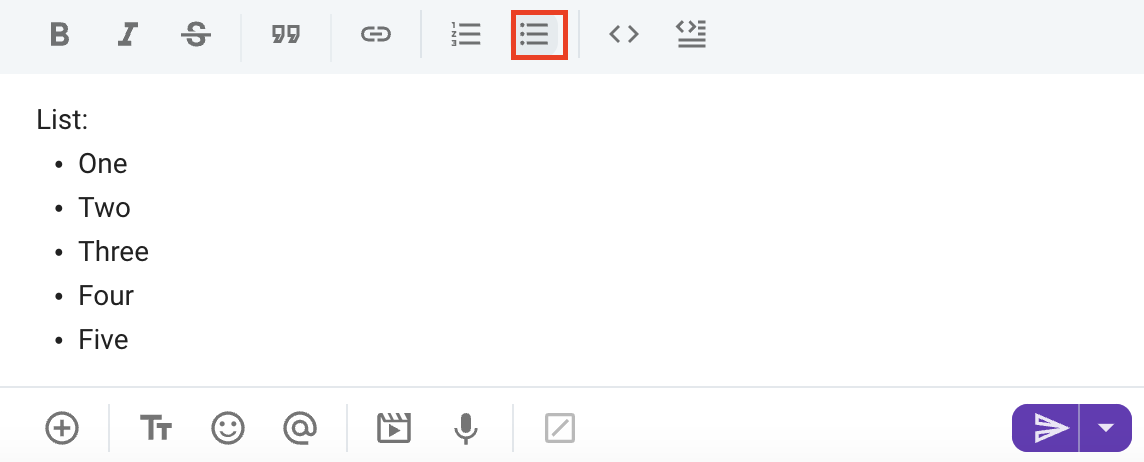
Aufzählung #
Mit Aufzählung wird auch eine Liste erstellt, wie mit der sortierten Liste, in der die Ordnung der Elemente irrelevant ist.
Um eine Aufzählung zu erstellen, solltest du auf die Formatierungsschaltfläche in der linken Ecke klicken und dann die Aufzahlung von den angebotenen Optionen wählen.
Der Text sollte so aussehen:

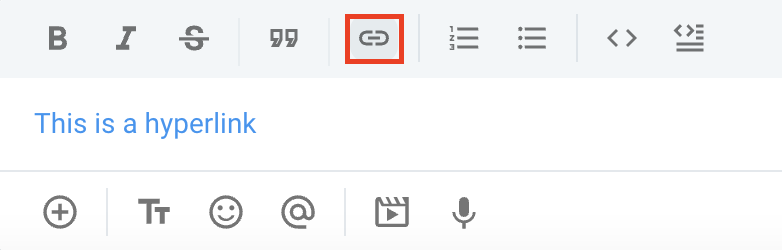
Hyperlinks #
Um einen Hyperlink hinzuzufügen, solltest du auf das Hyperlinksymbol klicken (oder Strg/Cmd + Umschalttaste + U eintippen), den Text und die URL hinzufügen und auf Speichern klicken. Du kannst alternativ den Text markieren, der als Hyperlink dienen sollte, auf das Hyperlinksymbol klicken (oder Strg/Cmd + Umschalttaste + U eintippen), den Link ins Linkfeld hinzufügen und auf Speichern klicken.

Um einen Hyperlink aus der Zwischenablage in den Nachrichteneditor einzufügen, solltest du die Tastenkombination Strg/Cmd + V verwenden. So wird der Text automatisch als ein klickbarer Link formatiert.
Aktionstext anzeigen #
Um einen Aktionstext anzuzeigen, solltest du /me [text] im Nachrichteneditor eingeben und Eingabetaste drücken. Der Text wird kursiv formatiert werden.
Achselzucken-Emoji zum Text hinzufügen #
Um das Achselzucken-Emoji zum Text hinzuzufügen, solltest du /shrug [text] im Nachrichteneditor eingeben und Eingabetaste drücken. Das Emoji wird neben dem Text hinzugefügt.
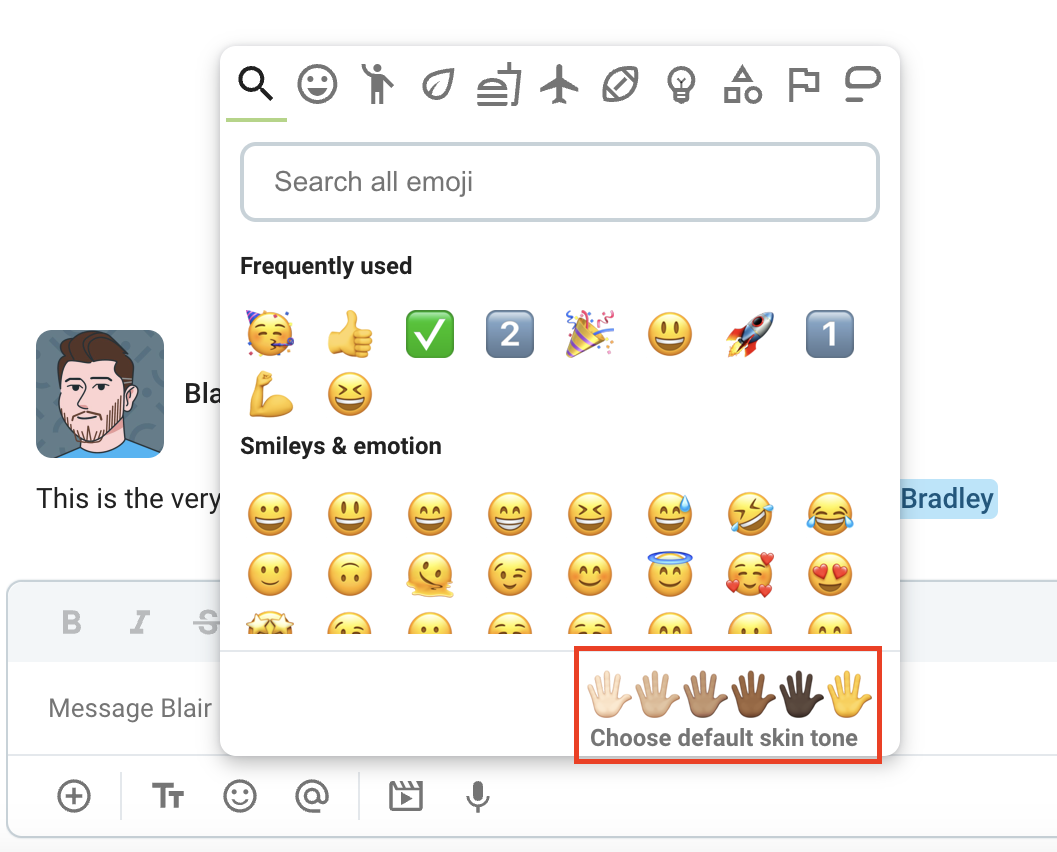
Emojis #
Neben allen oben erwähnten Formatierungsoptionen kannst du auch verschiedenen Emojis zu deiner Nachricht hinzufügen und einen Standard-Hautton aus den verfügbaren Farben wählen.

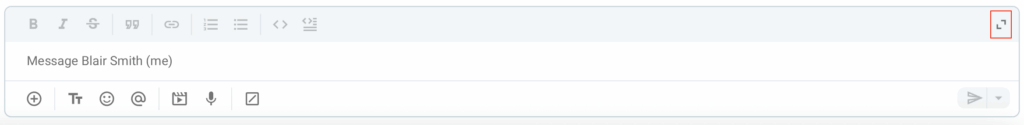
Wenn du eine längere Nachricht eingibst, kannst du das Nachrichtenfenster durch Klicken auf das Erweitern-Symbol in der oberen rechten Ecke oder mithilfe der Tastenkombination Strg/Cmd + Umschalt + E vergrößern.

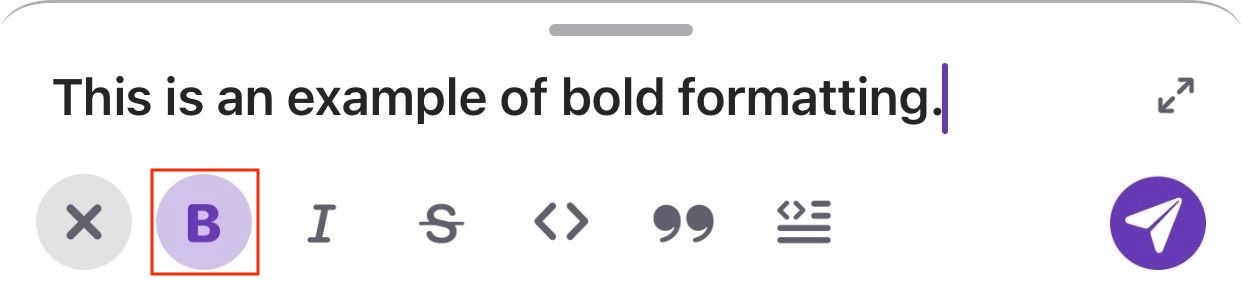
Fett #
Fett wird hauptsächlich verwendet, um den Text zu betonen oder diesen auf irgendeine Weise hervorzuheben.
Um einen Text fett zu formatieren, solltest du auf die Schaltfläche Aa und dann auf die Fett-Schaltfläche in der Formatierungssymbolleiste tippen und mit der Texteingabe beginnen. Der Text wird fett formatiert.

Mobile app also supports markup for formatting your messages. So, you can bold out your text by putting the asterisks at the beginning and the end.
z. B. *Das ist ein Beispiel für Textformatierung in Fettdruck mit Markup.*
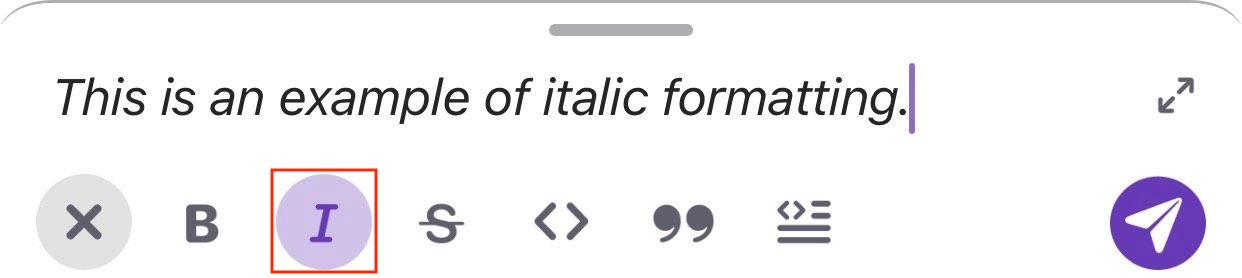
Kursiv #
Um einen Text kursiv zu formatieren, solltest du auf die Schaltfläche Aa und dann auf die Kursiv-Schaltfläche in der Formatierungssymbolleiste tippen und mit der Texteingabe beginnen. Der Text wird kursiv formatiert.

Zur Textformatierung kannst du auch Markup verwenden, um den Text kursiv zu formatieren, indem du ihn mit Unterstrichen einrahmst.
z. B. _Das ist ein Beispiel für Textformatierung in Kursivdruck mit Markup._
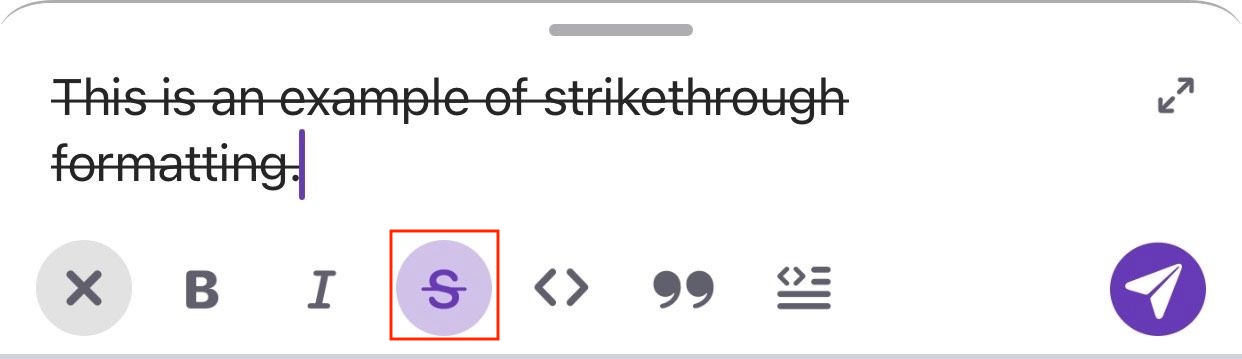
Durchgestrichen #
Durchgestrichen wird hauptsächlich für den Text verwendet, der in irgendeiner Weise veraltet oder überholt ist, trotzdem nicht gelöscht werden soll.
Tippe auf die Aa-Schaltfläche und dann auf die Durchgestrichen-Schaltfläche in der Formatierungssymbolleiste und beginne mit der Texteingabe. Der Text wird durchgestrichen formatiert.

Außerdem kannst du mit Markup deinen Text durchgestrichen formatieren, indem du den Text in Tilden einrahmst.
z. B. ~ Das ist ein Beispiel, wie ein Text mit Markup durchgestrichen formatiert wird. ~
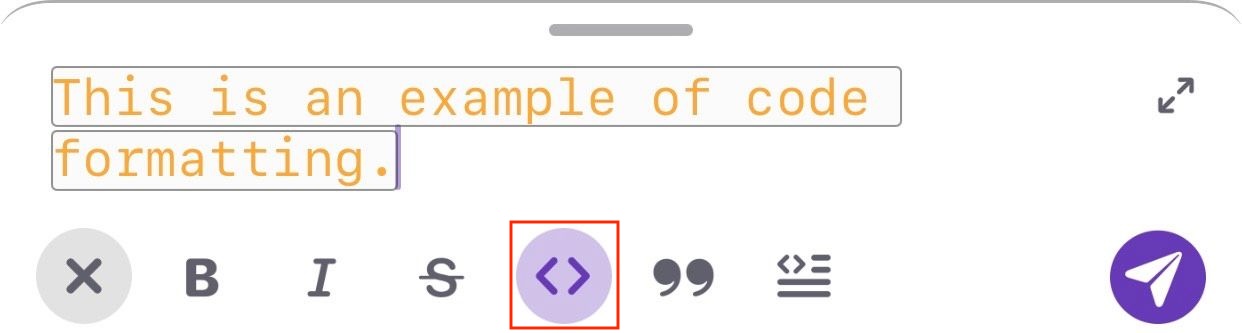
Code #
Verwende diese Formatierungsoption, um den Code vom Rest des Textes zu unterscheiden.
Um einen Text als Code zu formatieren, solltest du auf die Aa-Schaltfläche und dann auf die Formatierungsschaltfläche in der Toolbar unten rechts tippen und die Code-Formatierungsoption wählen. Wenn du jetzt einen Text ins Nachrichtenfeld eingibst, wird dieser in der ausgewählten Code-Formatierungsoption angezeigt.

Um deine Nachricht in der mobilen App zu formatieren, kannst du auch Markup verwenden und den Text mit Zeichnen einrahmen, die mit dem Format verbunden sind.
Wenn du Markup verwenden möchtest, solltest du Backticks vor und nach dem Text eintippen.
Zitatblock #
Mit dieser Option kannst du den Unterschied zwischen Zitaten und dem Rest des Textes markieren. Du kannst jemandem danke/hallo sagen oder eine mit dir geteilte Information besser erklären.
Um den Zitatblock zu verwenden, solltest du auf die Aa-Schaltfläche und dann auf die Formatierungsschaltfläche unten links tippen und den Zitatblock von den aufgelisteten Optionen wählen.

Um einen Text als Zitatblock mit Markup anzuzeigen, solltest du eine spitze Klammer > vor den Text setzen, der als Zitatblock angezeigt werden sollte
z. B. > Das ist ein Beispiel, wie ein Text als Zitatblock formatiert wird.
Codeblock #
Mit Codeblock kannst du längere Codeblocks hervorheben.Tippe auf die Aa-Schaltfläche und dann auf die Formatierungsschaltfläche unten links und wähle den Codeblock von den aufgelisteten Optionen.

Um Markup zu verwenden, solltest du die Nachricht mit drei Backticks beginnen.
Hyperlinks #
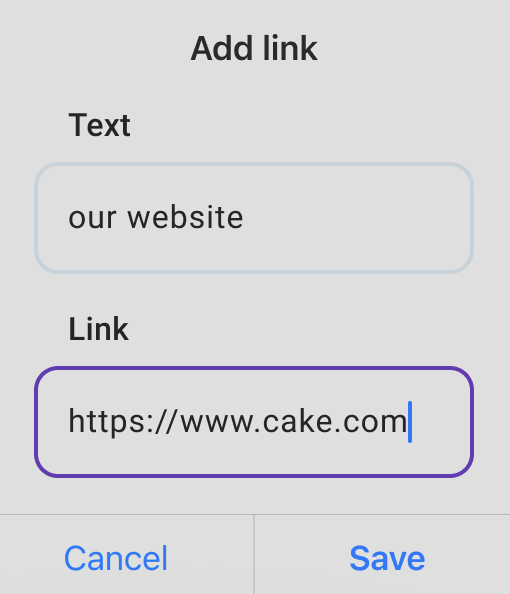
Um einen Hyperlink in iOS hinzuzufügen, solltest du auf das Hyperlinksymbol tippen, den Text und die URL hinzufügen und auf Speichern klicken. Du kannst alternativ den Text markieren, der als Hyperlink dienen sollte, auf das Hyperlinksymbol tippen, den Link ins Linkfeld hinzufügen und auf Speichern tippen.

Um einen Hyperlink in Android hinzuzufügen, solltest du auf das Hyperlinksymbol tippen, den Text und die URL hinzufügen und auf Speichern klicken. Du kannst alternativ den Text im Nachrichteneditor markieren, der als Hyperlink dienen sollte, auf das Hyperlinksymbol tippen, den Link ins Linksfeld hinzufügen und auf Speichern tippen.
Emojis #
Neben allen oben erwähnten Formatierungsoptionen kannst du auch verschiedenen Emojis zu deiner Nachricht hinzufügen und einen Standard-Hautton aus den verfügbaren Farben wählen.
Es gibt kleinere Unterschiede, wenn es darum geht, den Hautton auf iOS- und Android-Geräten auszuwählen.
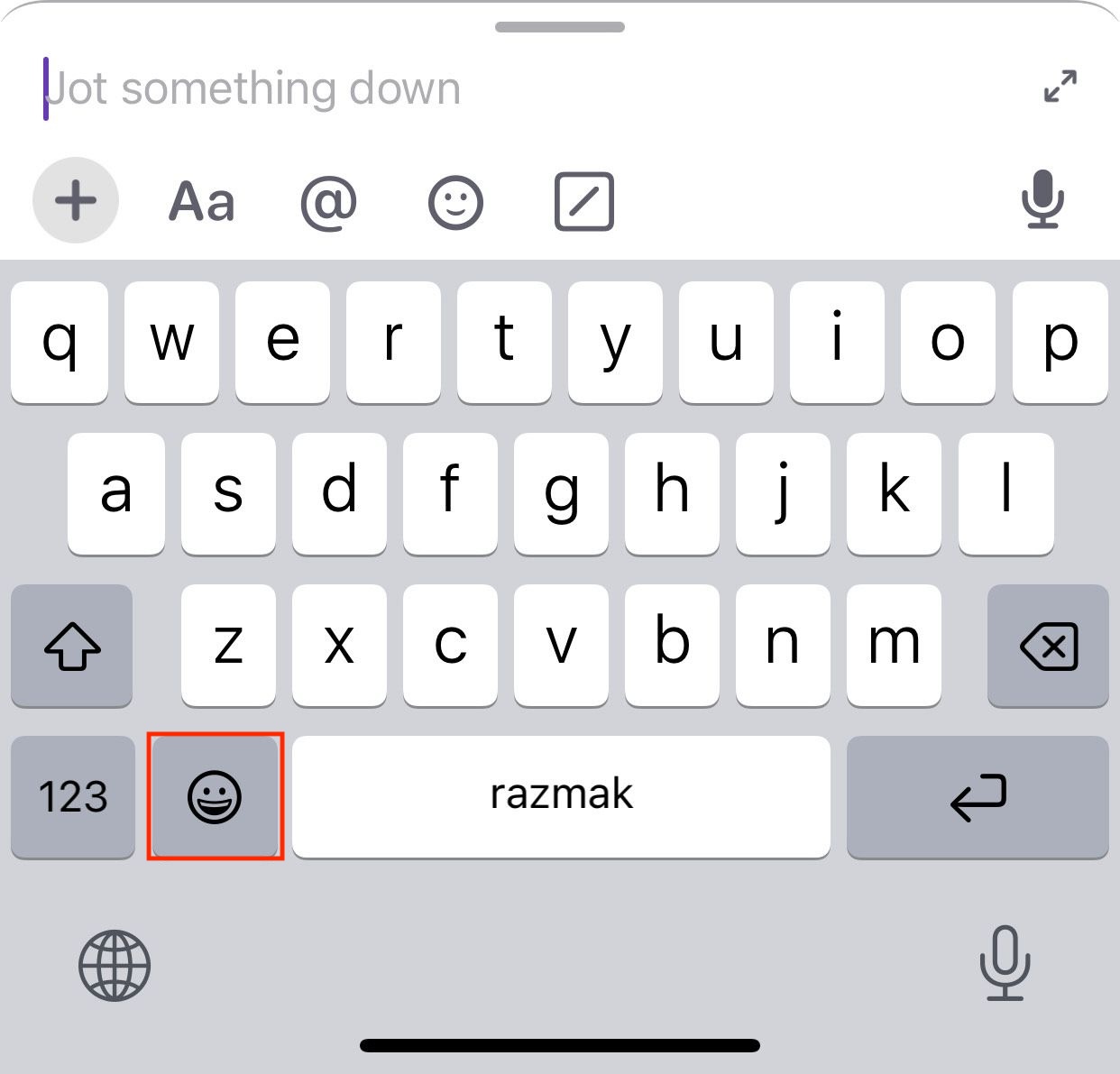
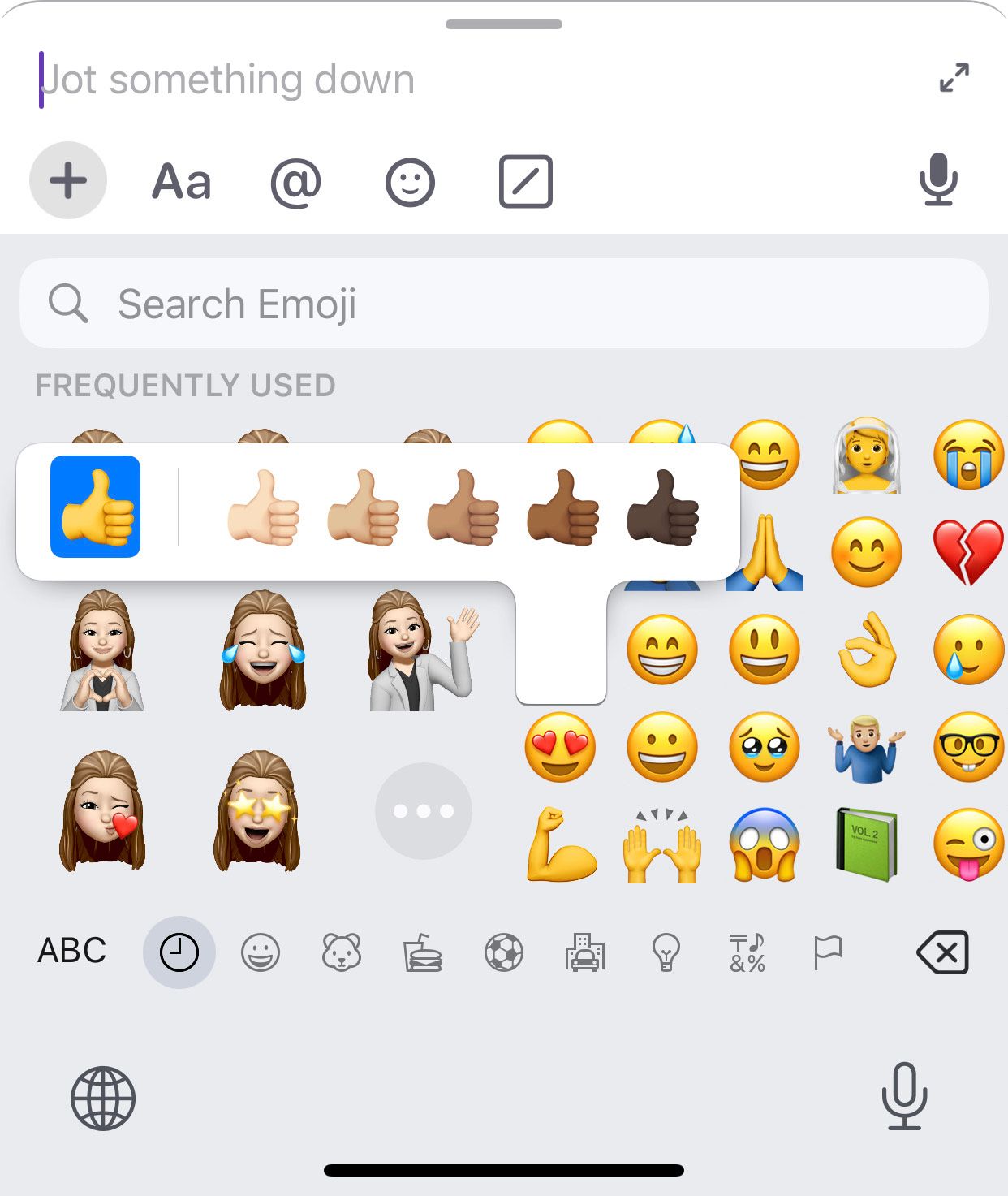
iOS #
- Tippe auf das Emoji-Symbol auf der Tastatur
- Wähle das Emoji, das unterschiedliche Hauttöne darstellt
- Halte es gedrückt
- Wähle einen von den verfügbaren Hauttönen


Android #
- Tippe auf das Emoji-Symbol in der Toolbar
- Tippe auf das Emoji, das verschiedene Hauttöne darstellt
- Halte es gedrückt
- Wähle einen von den verfügbaren Hauttönen
Du kannst auch den Workflow verwenden, der auf iOS verfügbar ist.