Format Your Messages
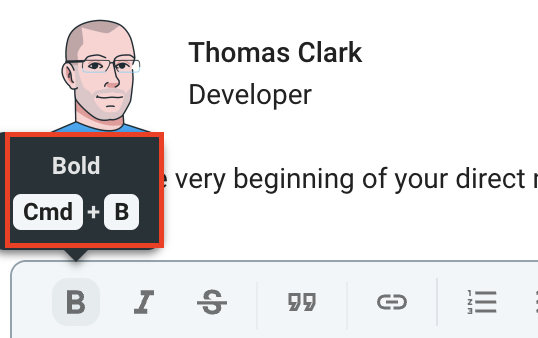
In Pumble, you can format your messages to emphasize important information, add detail, or clarify what’s been communicated. Message formatting is very easily implemented from the message toolbar in the message field. Once you hover over the the formatting type button, a tooltip will appear with the name of the formatting type and its shortcut (e.g. bold, cmd+b).

In Pumble, the following formatting options are available:
- Bold
- Italic
- Strikethrough
- Code
- Quote block
- Code block
- Ordered list
- Bulleted list
- Hyperlinks
Bold #
Bold is mainly used to emphasize the text or make it stand out in some way.
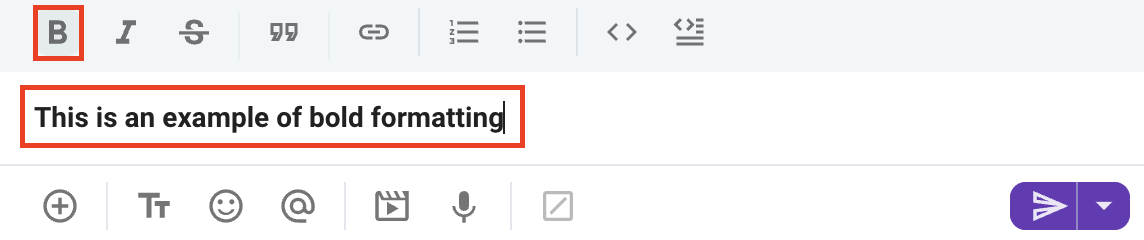
To format the text in bold, click the bold button from the formatting toolbar, or use shortcut Ctrl/Cmd + b and start typing the text. The text will be bolded.

Italic #
To format the text in italics, click the italics button from the formatting toolbar, or use shortcut Ctrl/Cmd + i and start typing the text. The text will be italicized.
Strikethrough #
You can use this type of formatting for types of texts that are outdated or deprecated in some way, but shouldn’t be deleted.
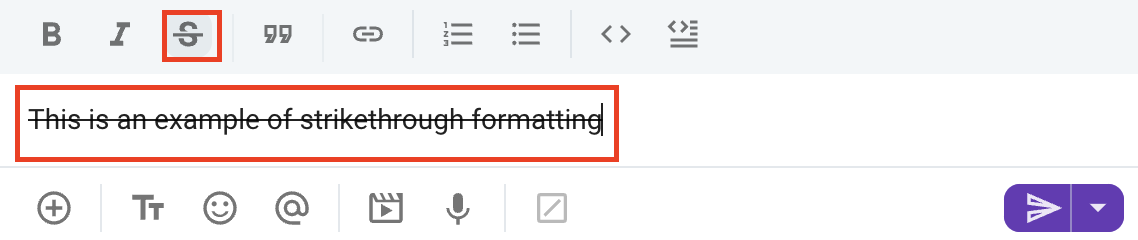
Click the strikethrough button from the formatting toolbar and start typing the text, or use shortcut Ctrl/Cmd + Shift + x. The text will be crossed out.

Code #
Use this type of formatting to differentiate the code from the rest of the text.
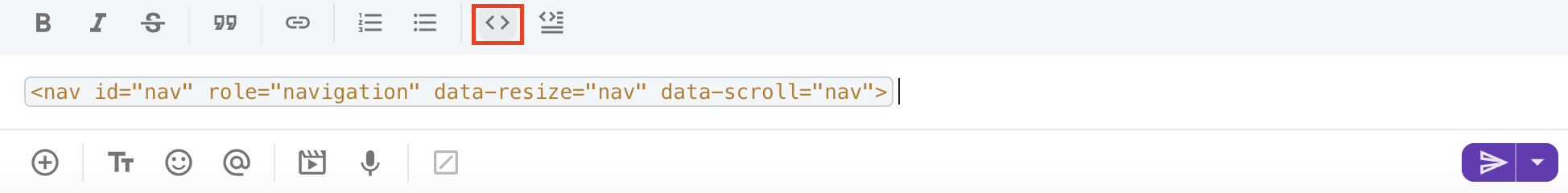
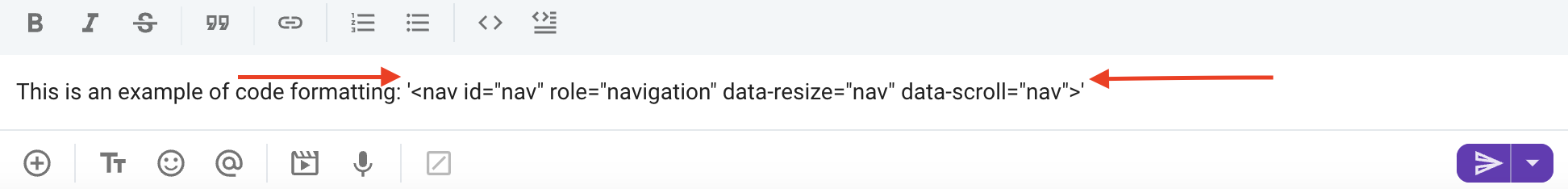
To format text in code, click the formatting button in the toolbar at the bottom right corner and then choose the code formatting option. Now, when you type in text in the message field, it will be displayed in the code formatting style.

To format your messages in the desktop application, you can also use markup and surround the text with characters associated with the format.
To format text in code by using markup, type backticks before and after the text you’d like to be in the code block.

If you copy the code from Pumble and then paste it in some other text editor, the code text formatting will be saved.
Quote block #
With the quote block option, you can mark the difference between direct quotes and the rest of the text. You can use it to give a shout out to someone, or be specific about a piece of information that was shared with you.
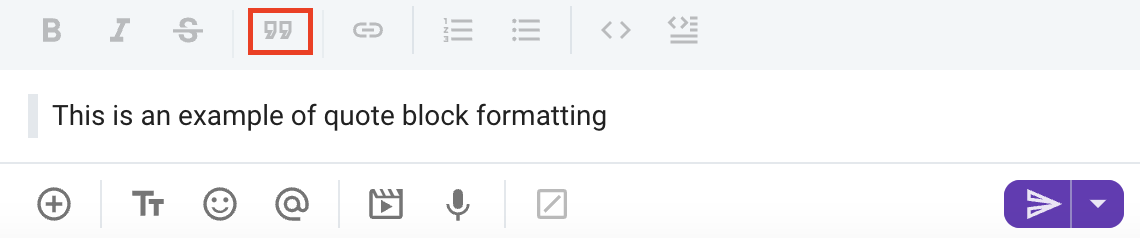
To use quote block, click the formatting button at the bottom left corner and then choose the code option from the ones listed.
Formatted text should look like this:

To display text as quote block by using markup type an angled bracket > in front of the text you’d like to be displayed as blocked code, e.g. >This is an example of quote block formatting.
Code block #
Use code blocks to highlight longer blocks of code.
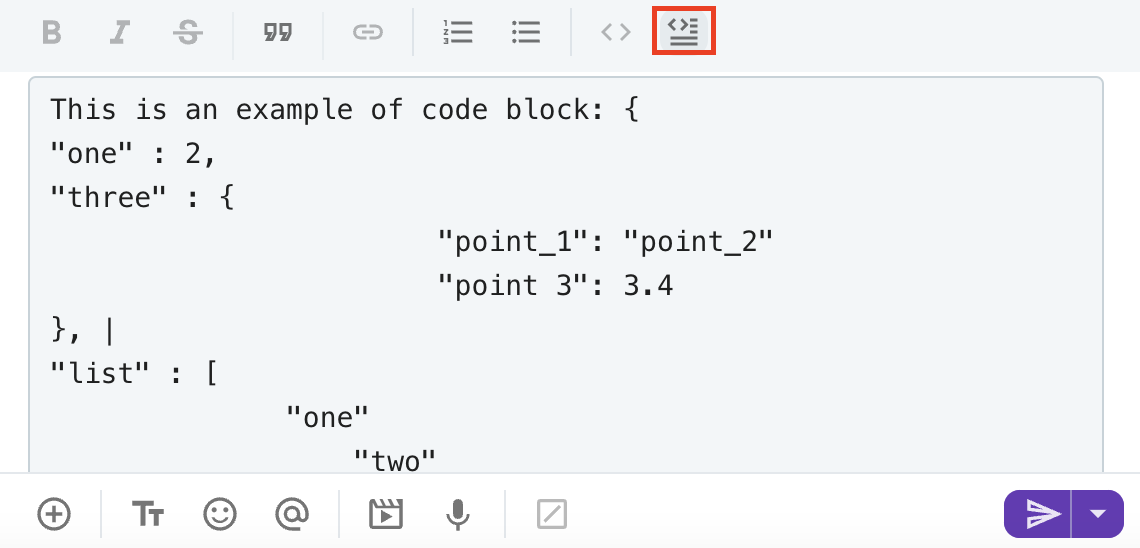
To write a piece of code in code block, you can click the formatting button at the bottom left corner and then choose the code block option from the ones listed.
The text formatted in the code block should look like this:

To use markup to type your text in a code block, start your message with triple backticks and formatting will change automatically.
Ordered list #
With the ordered list, you can use numbers and letters and make lists that can go up to four levels deep.
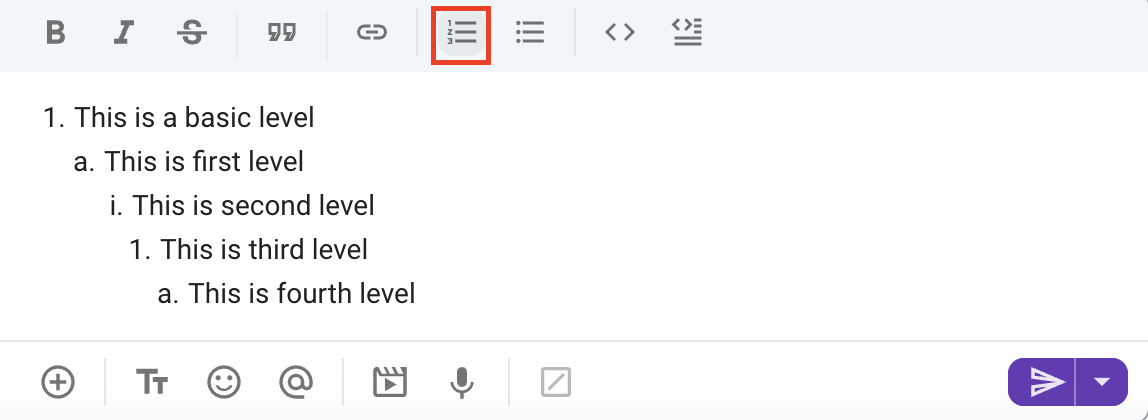
To make an ordered list, click the formatting button at the bottom left corner and then choose the ordered list option from the ones that are available.
The list that goes four levels deep looks like this:

In front of the text, type in 1 and a period and then enter space. You will get a numbered list option, so if you press shift+enter and go to the new line, the new number will automatically be displayed. To indent a line, press Tab.
Use Enter + Shift for new line and Tab for indentation.
Bulleted list #
Just like with the ordered list, with bullet points you are making a list, but the order of the items in it is irrelevant.
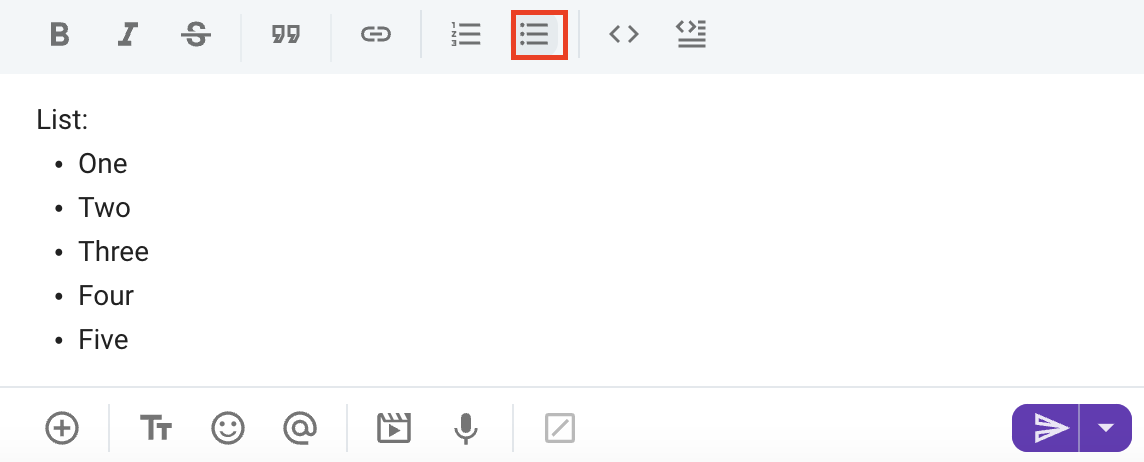
To make a bulleted list click the formatting button at the bottom left corner and then choose the bulleted order option from the ones listed.
The text should look like this:

Hyperlinks #
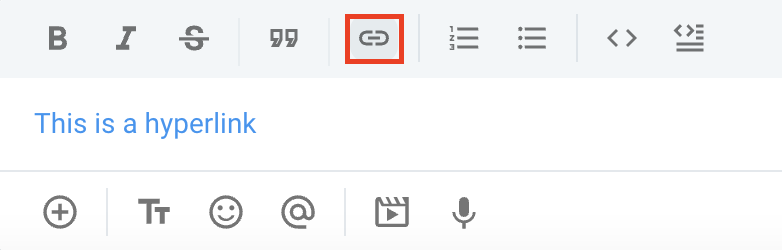
To add hyperlink, click on the hyperlink icon (or type Ctrl/Cmd + Shift + U), add text and the URL and click Save. Alternatively, highlight the text you want to hyperlink, click on the hyperlink icon (or type Ctrl/Cmd + Shift + U), add the link in the link field and click Save.

To insert a hyperlink from your clipboard into the message editor, simply use the shortcut Ctrl/Cmd + V to paste the hyperlink. This will automatically format the text as a clickable link.
Display action text #
To display action text, enter /me [text] in the message editor and press enter. The text you provide will be formatted in italic.
Shrug text #
To add a shrug to your text, enter /shrug [text] in the message editor and press enter. A shrug will be inserted next to the text you provide.
Emojis #
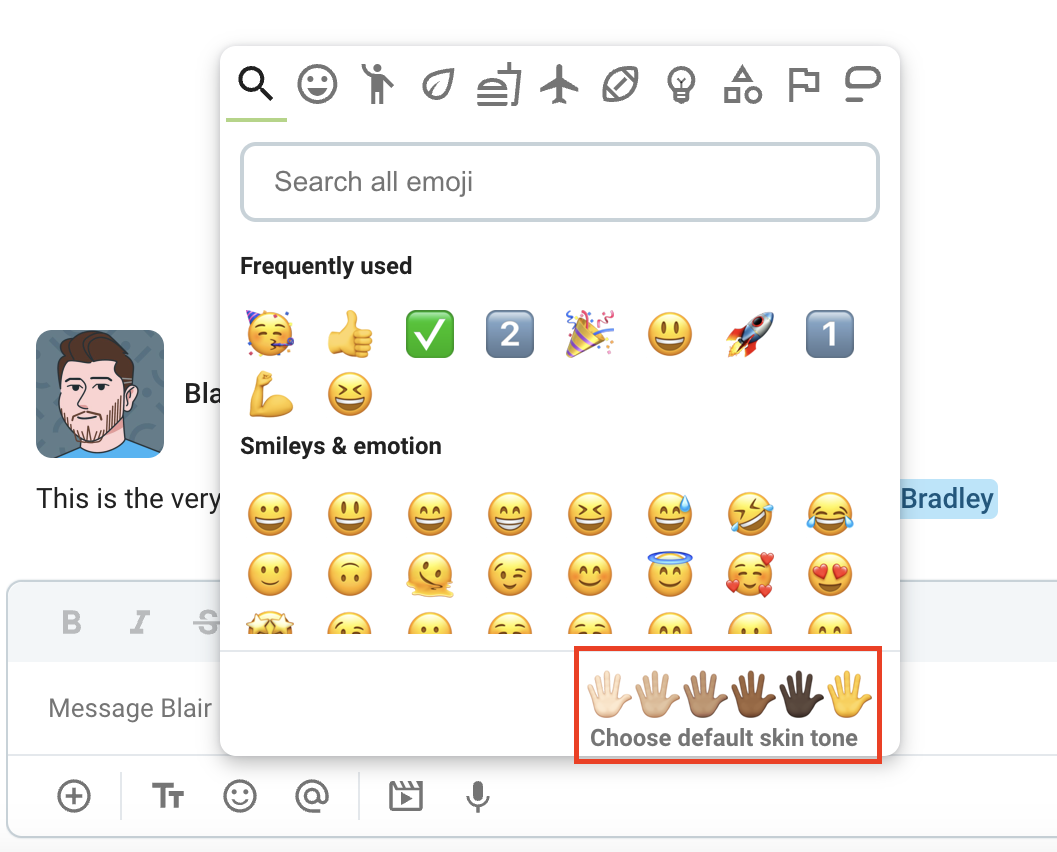
Additionally to all the formatting types mentioned above, you can also add different types of emojis to the message you’re typing and choose your default skin tone from the ones that are available.

Bold #
Bold is mainly used to emphasize the text, or make it stand out in some way.
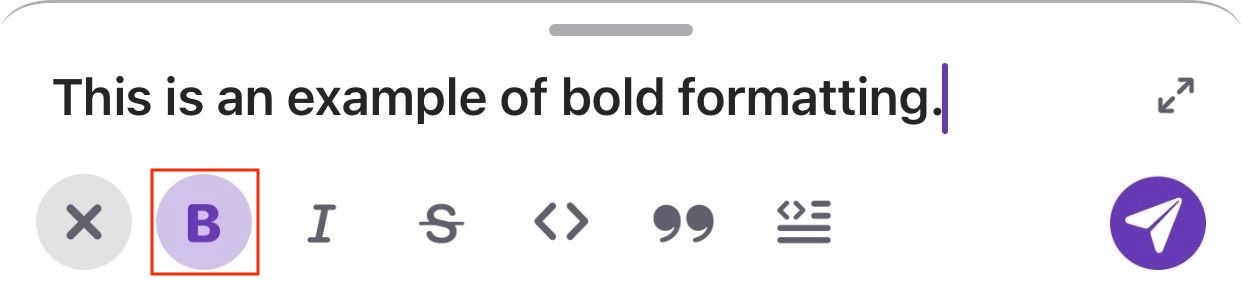
To format the text in bold, tap on Aa button an then tap the bold button from the formatting toolbar and start typing the text. The text will be bolded.

Mobile app also supports markup for formatting your messages. So, you can bold out your text by putting the asterisks at the beginning and the end.
e.g. *This is an example of how to bold out text with markup.*
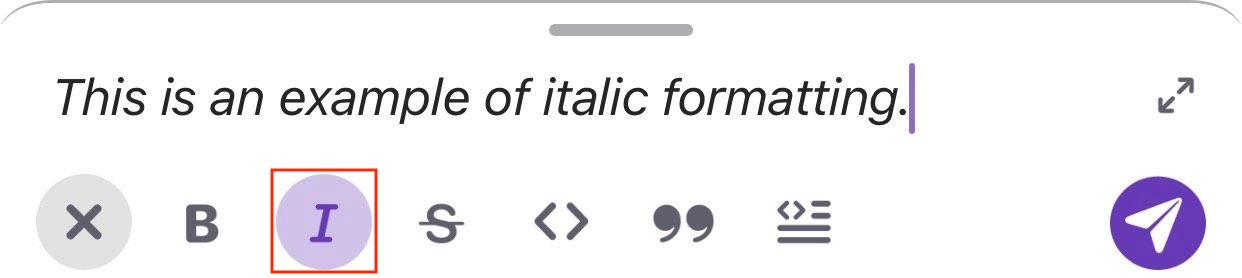
Italic #
To format the text in italics, tap on Aa button an then tap the italics button from the formatting toolbar and start typing the text. The text will be italicized.

You can also use markup to format the text in italics by surrounding it with underscores.
e.g. _This is an example of how to italicize text with markup._
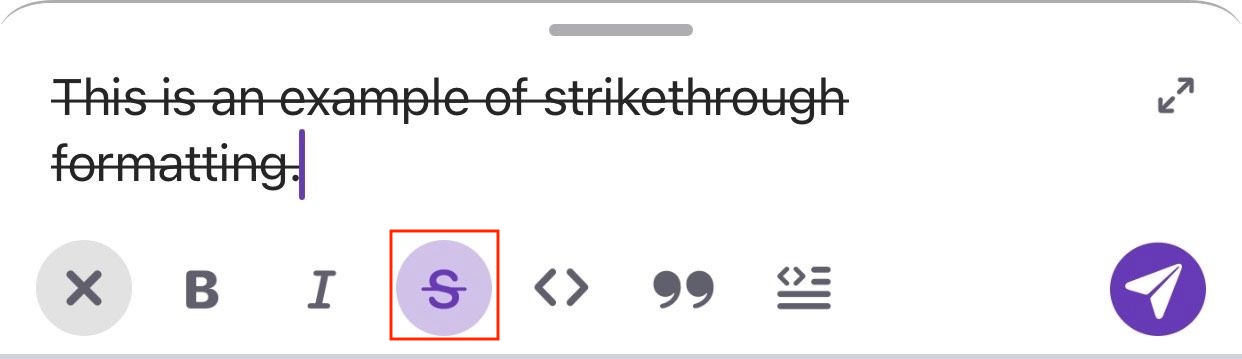
Strikethrough #
Strikethrough is mainly used for types of texts that are outdated or deprecated in some way, but shouldn’t be deleted.
Tap on Aa button an then tap the strikethrough button from the formatting toolbar and start typing the text. The text will be crossed out.

You can also use markup to format your text with strikethrough by surrounding it with tildes.
e.g. ~This is an example of how to strikethrough your text with markup.~
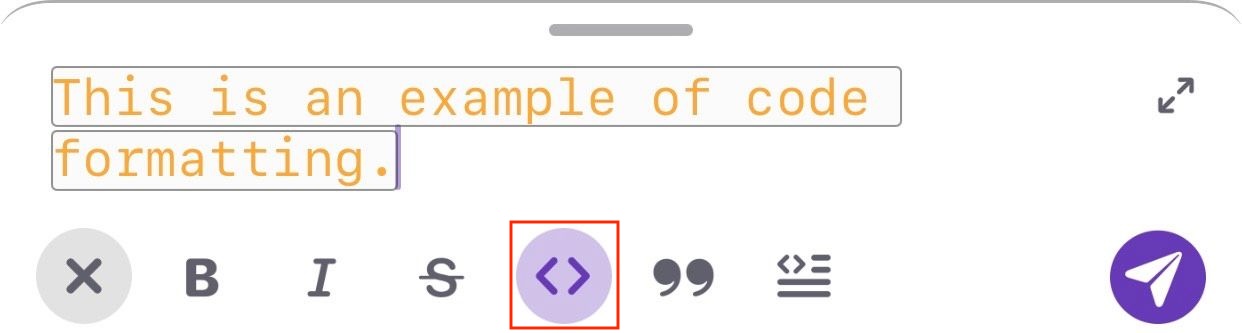
Code #
Use this type of formatting to differentiate the code from the rest of the text.
To format the text in code, tap on Aa button an then tap the formatting button in the toolbar at the bottom right corner and then choose the code formatting option. Now, when you type in text in the message field, it will be displayed in the code formatting style.

To format your messages in the mobile app, you can also use markup and surround the text with characters associated with the format.
If you’d like to use markup, type backticks before and after the text.
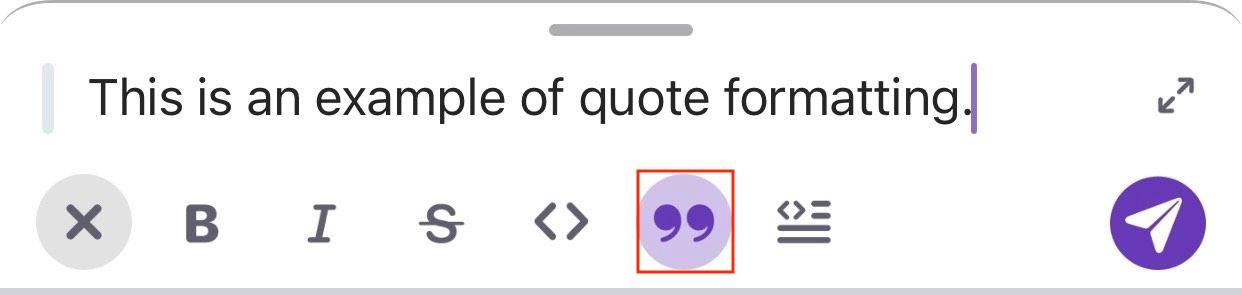
Quote block #
Use quote block option, to mark the difference between direct quotes and the rest of the text. You can give a shout out to someone, or be specific about a piece of information that was shared with you.
To use quote block, tap on Aa button an then tap the formatting button at the bottom left corner and then choose the code option from the ones listed.

If you’d like to use markup, type an angled bracket > in front of the text you’d like to be displayed as blocked code.
e.g. >This is an example of quote formatting.
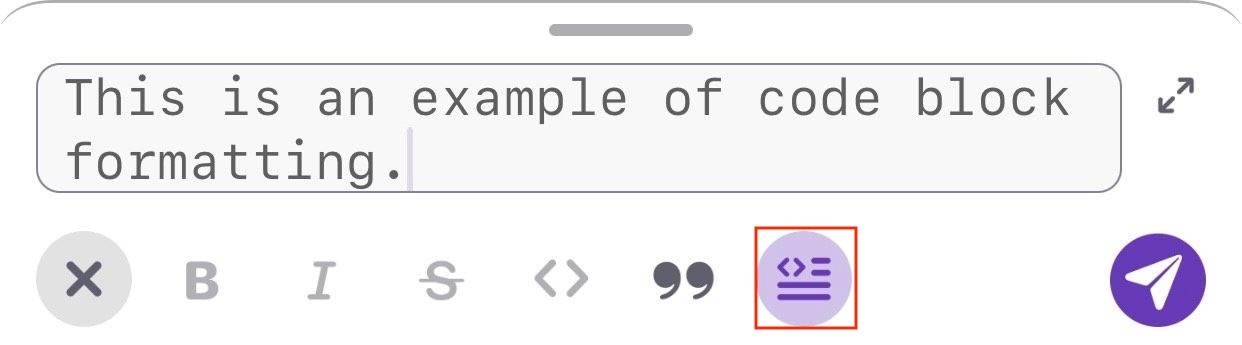
Code block #
Code blocks can be used to highlight longer blocks of code. Tap on Aa button an then tap on the formatting button at the bottom left corner and then choose the code block option from the ones listed.

To use markup, start your message with triple backticks.
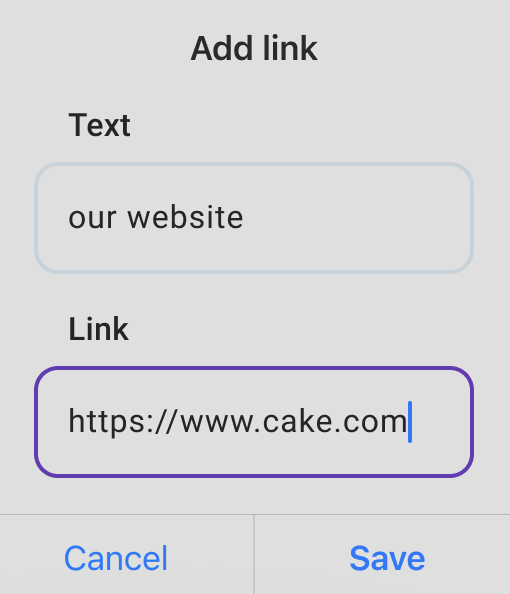
Hyperlinks #
To add hyperlink on iOS, tap on the hyperlink icon, add text and the URL and tap Save. Alternatively, highlight the text you want to hyperlink, tap on the hyperlink icon, add the link in the link field and tap Save.

To add hyperlink on Android, tap on the hyperlink icon, add text and the URL and tap Save. Alternatively, select the text in the message editor you want to hyperlink, tap on the hyperlink icon, add the link in the link field and tap Save.
Emojis #
Additionally to all the formatting types mentioned above, you can also add different types of emojis to the message you’re typing and choose your default skin tone from the ones that are available.
There are slight differences when it comes to picking skin tone on the iOS and Android devices.
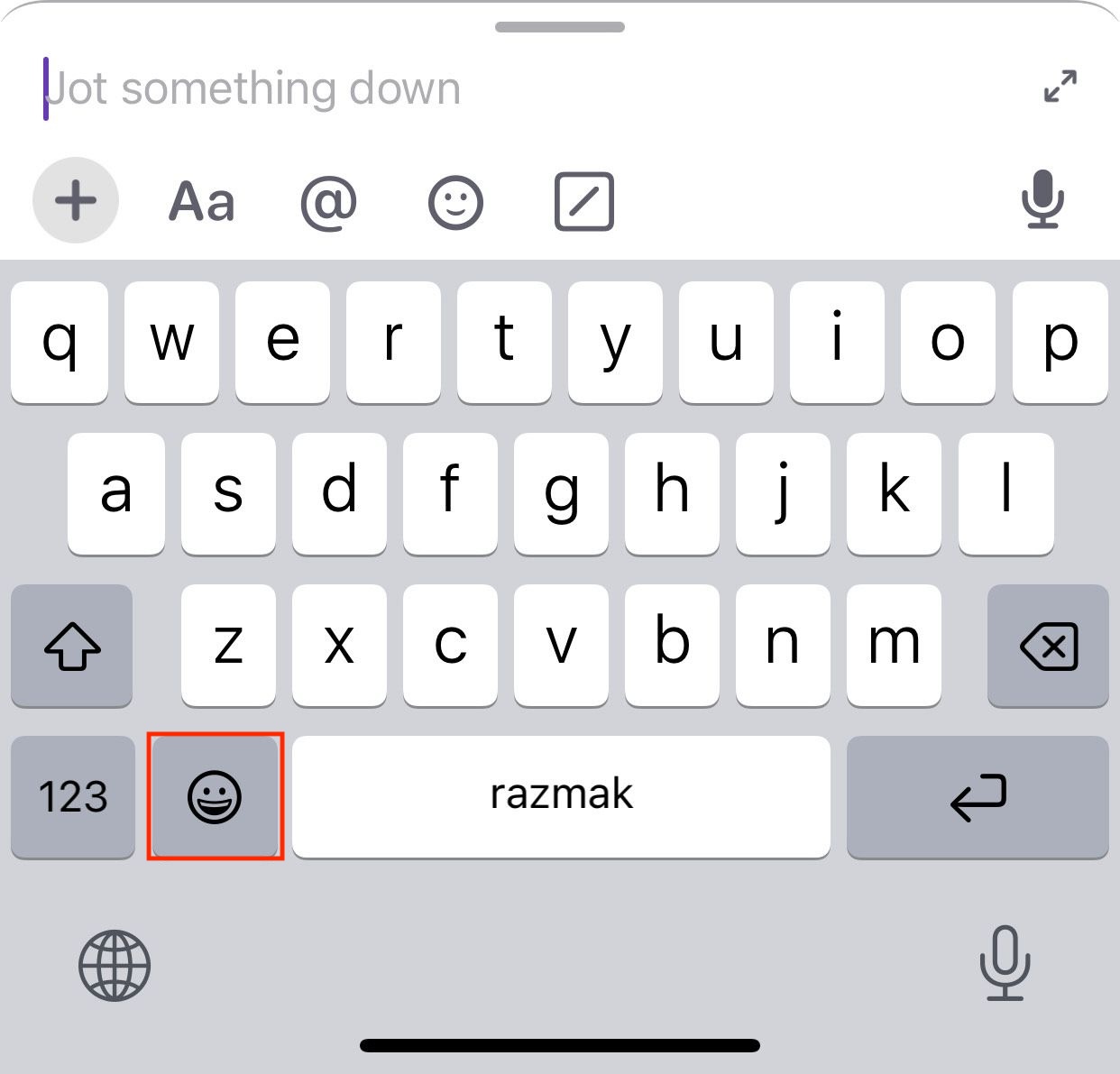
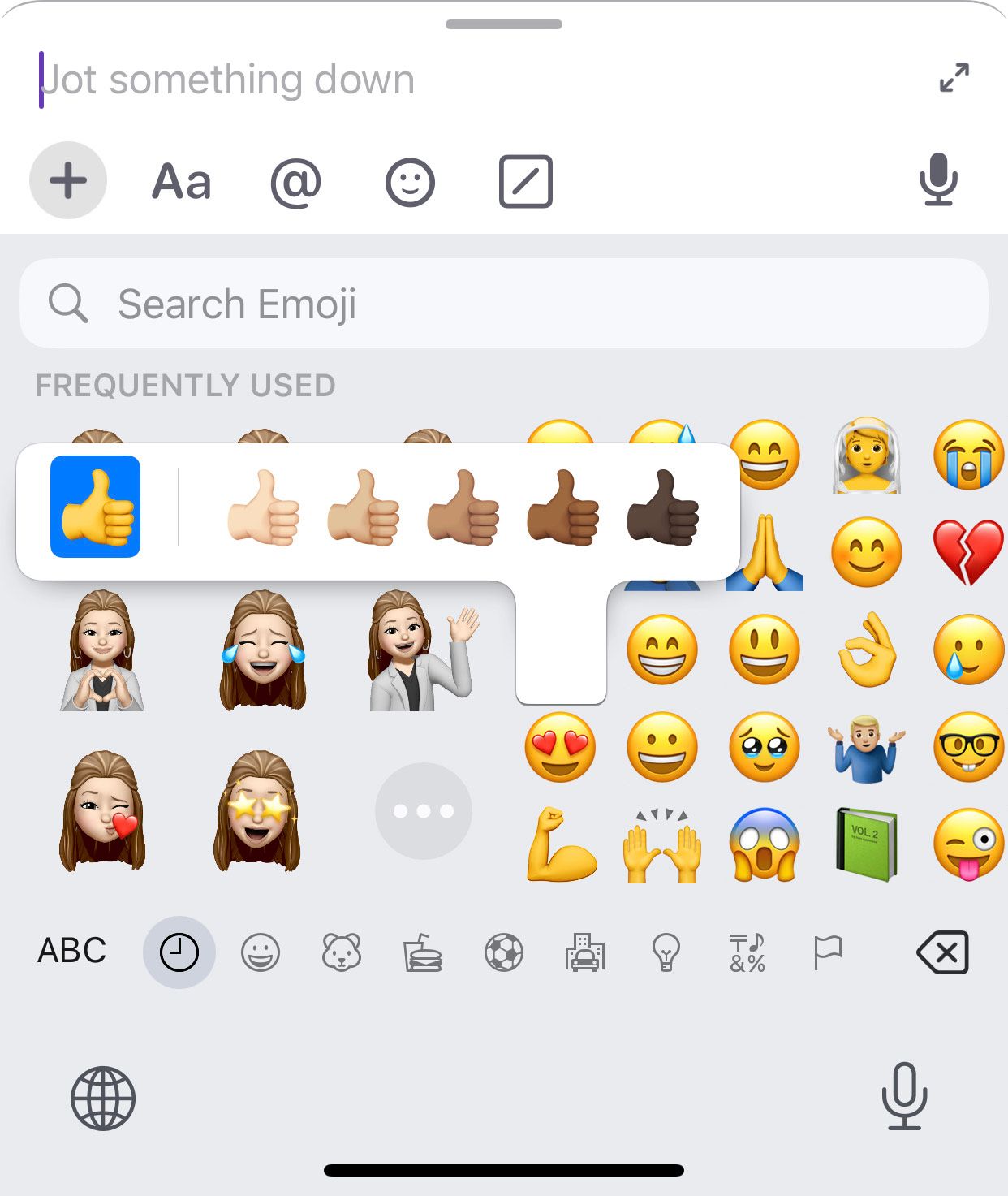
iOS #
- Tap on the emoji icon from the keyboard
- Choose emoji that supports different skin tones
- Press and hold it
- Choose the skin tone from those available


Android #
- Tap on the emoji icon from the toolbar
- Tap and hold the emoji that supports different skin tones
- Press and hold it
- Choose the skin tone from those available
You can also use the workflow available of the iOS as well.