Imagine you’re traveling to work — and you notice something is different.
Namely, all the billboards are gone, there are no shop signs, and traffic signs have been removed by government officials.
When you finally get to your workplace, you notice all those colorful manuals, illustrations, graphs, and diagrams that are usually on your desk are gone as well.
There’s nothing colorful left to catch your eye.
The aforementioned doom and gloom scenario would be a fine example of how depressing our world would look without visual communication.
But, do not worry, this article is not about a doomsday story in which we lose visuals around us — on the contrary, we will learn more about them:
- The concept of visual communication and how to use it,
- The basic elements of visual communication,
- Visual communication examples from the workplace and everyday life, and
- The importance of visual communication.

Table of Contents
What is visual communication?
Visual communication is a type of communication that is based on using visual elements to convey messages or information.
Visual communication consists of two things:
- Communication design — it is about creating direct messages that get to the heart of the matter you want to communicate.
- Graphic design — it is about being as creative as possible to make the chosen message appear clear and attractive.
Among other things, visual communication encompasses:
- Pictures,
- Videos,
- Social media posts,
- Charts and diagrams,
- Infographics,
- Screenshots, and
- Illustrations.
All of the above mentioned means of visual communication are there to help a person convey a message clearly and more efficiently.
Therefore, due to the practicality of visual communication, it is used in almost every sphere of life — marketing, business, social media, infrastructure, and many more.
💡 Pumble Pro Tip
Visual communication is not the only type of communication we have analyzed. In the following link, you will find the other types of communication we use in everyday life, sometimes without even noticing it:
What are the basic elements of visual communication?
There are millions of visuals around us. Some of them we like — they seem eye-catching. On the other hand, some seem boring and not so good.
The way we perceive visuals is pretty subjective, and as they say — there is no accounting for taste.
Come what may, the most important thing for every visual is that it has at least some of the basic elements of visual communication.
Here are the most important elements of visual communication:
- Colors
- Shapes
- Layout and space
- Type of font
In the following subheadings, we will learn more about each element.
Element #1: Colors
Colors have amazing power. They can change our mood, evoke feelings, or even persuade us to believe in something.
Therefore, companies pay a lot of attention to picking the right colors that will be a personification of their ideas and philosophy.
For example, that’s why financial or law institutions often choose blue — it symbolizes trust and tranquility.
Here are some of the most used colors in visual communication:
🟥🟧🟨 – In the Western world, warm colors like red, orange and yellow symbolize energy, passion, and enthusiasm. But also, red can mean danger, so that’s why it is used for stop and warning signs.
🟩🟦🟪 – Green, blue and purple are the so-called “cool colors”. They are colors of professionalism and tranquility.
For example, Pumble, a team communication app, uses purple as its trademark color to highlight imagination, professionalism, and creativity.

⬛🟫⬜ — These neutral colors are combined mostly with warm and cool colors. Their meaning depends on the color they are surrounded by.
In any case, they are always a good choice if you want to make a visual more sophisticated and stylish.
Element #2: Shapes
Lines and points are a hell of a weapon for visual communication because by combining them, we create shapes.
Shapes are often the very heart of a logo. They can be combined with colors, words, and other shapes, or they can alone represent an effective way of visual communication.
For example, Adidas formed its visual identity around three stripes from its logo.
The three stripes are basically three geometric angular shapes that stand for mountains an athlete has to conquer in order to become successful.

However, truth be told, most shapes are combined with letters and numbers in order to be more effective.
Element #3: Layout and space
The layout represents the hierarchy of shapes, colors, and text in a visual.
It is pivotal for conveying the wanted message efficiently.
We do not want to make our visuals ostentatious or unclear. Therefore, pay attention if everything is in the right place.
The layout is especially important in creating manuals, advertisements, and workplace materials.
On the other hand, the space is similar but still different from the layout.
The appropriate use of space makes a difference between dull and engaging visuals.
Namely, there is positive and negative space.
Positive space is the space used by the main subject of the visual (shape, text, numbers, illustration), while negative space is the space that is left unused.
Too much used space in a visual can mean that it will be too flashy or aggressive, while leaving a lot of unused space means that a visual will be mundane and not too effective.
Therefore, as with almost everything in life, it is essential to create a perfect balance.
Element #4: Type of font
It is essential to pick the type of font that is in line with the idea or message we want to convey via visuals.
For example, picking Comic Sans or Caveat font would not be the right choice for highlighting last year’s financial results.
The graphs, diagrams, or other visuals where the aforementioned fonts are used, would not be taken seriously.
Therefore, we recommend you use more formal fonts such as Arial, Roboto, or Times New Roman for visual communication in the workplace.
On the other hand, when it comes to logos, pictures, and other visuals we can see every day, it is up to you to pick the right type of font that will be the personification of the values you want to promote.
💡 Pumble Pro Tip
It is equally important to think carefully about the text that accompanies your visuals. It should not be colloquial, but you should also avoid clichés. To see what clichés to avoid, check out this article:
Why is visual communication important?
Okay, we all know that visual communication has its importance in our lives.
But, have you ever asked yourself what the exact reasons for its importance are?
Reason #1: Visual communication helps us understand each other clearly
Visual communication secures that one will understand the message clearly.
When one is provided with a high-quality visual with accompanying text, the chances that they will get confused are minimal.
Furthermore, visuals save you from writing long essays in order to explain various topics.
Reason #2: Visual communication boosts popularity and spreads a word
The time your brain needs to process a form of visual communication like an image, illustration, or infographic is around 13 milliseconds. That is, as you can guess, shorter than the blink of an eye.
No matter what you want to promote, by using forms of visual communication such as images or videos, you increase your chances of spreading your message.
For example, if you want to raise awareness among common people about the problem of water scarcity in some parts of the world, it is better to insert a few images of drained lands and people who suffer because of it than to write essays about it.
Don’t get us wrong, there is nothing wrong with essays, but if you want to be efficient and well-understood among the “masses”, images say more than words.
Reason #3: Visual communication helps you remain consistent
Imagine if a famous brand or a sports club changed its colors and logos all the time.
That would be disastrous for their fan base and result in the brand not being as recognizable as it could be.
Therefore, by picking and sticking to an attractive logo, appropriate colors, and accompanying visuals, one remains consistent and strengthens the visual identity of the brand.
How to use visual communication?
Visual communication offers various possibilities, probably more than any other type of communication.
However, do not get lost in the plethora of opportunities that visual communication offers.
It is fundamental to follow a procedure in order to make eye-catching visuals that will convey the messages to the third party effectively.
Here are the steps, or shall we say, rules you should follow.
Tip #1: Define your target audience
Are you creating a visual that will appear all around the city? Is it for commercial or awareness-raising purposes?
Or, do you create visuals like graphs or diagrams that will help employees see the results and strategy of the company?
In any case, the first step before you start creating visuals should be to define your target audience.
That is because you cannot have the same approach to a visual intended for the theater audience and accountants, for example.
Take your time, think about what type of people will be the consumers of your visual, and only then should you start working on the project.
Tip #2: Pick the right way to communicate messages
When you have defined the audience for which the visual is intended, it is the right time to think about the way you will communicate messages.
For example, if you are creating visuals for a company that has employees of various generations, you cannot pick an approach that will result in a visual that will be understood only by younger generations.
You have to find a compromise.
Also, if you are creating graphs and charts (watching them all day can be pretty mundane, honestly), it is good to make them more interesting by using various colors for the accompanying data.
The point is to always look for ways to make visuals more clear, but at the same time more appealing to the target audience.
Tip #3: Make everything look as professional as possible
It is unnecessary to repeat all the advantages that visual communication has over other types of communication.
However, it is paramount to emphasize that none of those advantages will be utilized unless everything is as quality as possible.
Therefore:
- Take care to use the appropriate colors that will create a wanted effect on people,
- Make the perfect balance between the previously mentioned positive and negative space, and
- If there are numbers and words in your visual, pick the appropriate font.
By following these steps in the “quality assurance process”, you ensure that your visual will serve its intended purpose.
Tip #4: Be persistent
If you create logos or visuals for social media or advertising campaigns and do not see the wanted results, do not worry.
As long as they are of good quality, in touch with trends, and convey a strong message, the results will come sooner or later.
It is pivotal to be consistent with the visual identity you think is appropriate.
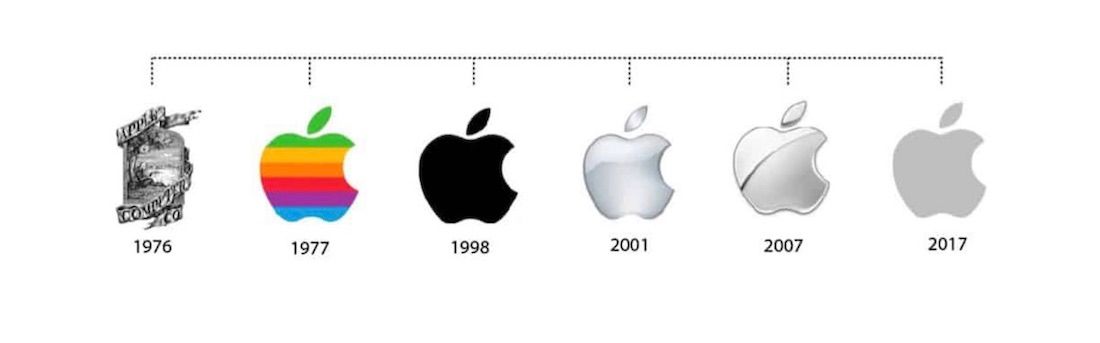
As you can see below, Apple has stayed loyal to the famous apple in their logo and made only insignificant logo changes since the late 70s.
Moreover, due to their consistency with visual identity, their logo is nowadays one of the most iconic and recognizable logos in the world.

Tip #5: Be in touch with trends
To use visual communication skillfully, you have to be aware of the trends in your industry at the given moment.
Of course, the point of workplace visuals such as graphs, diagrams, and charts has not changed since their first appearance — they serve to inform professionals about certain data.
Still, the ways they are created and their look have changed.
We doubt that anyone uses a pencil to draw them these days or that they are still just a combination of black and white lines, dots, and numbers on rusty paper. Nowadays, it is common to use different colors or fonts to make them more appealing.
But still, the previously mentioned changes are nothing compared to the alterations that other everyday visuals (like illustrations, infographics, and logos) have gone through.
Namely, people’s tastes have been changing rapidly in recent decades. As a result, not only the appearance, but also the points of everyday visuals have changed.
In other words, it is hard to keep up with every trend.
However, one of the visual communication advantages is that it can quickly adapt to contemporary trends. To help you in keeping up with the trend, there are many sites that provide free trending templates for online poster designs, graphic designs and various other types of visual content. But still, you should always try to add some of your own personal touch to any visual you create or use.
Examples of visual communication
We have divided examples of visual communication into two categories:
- Examples from everyday life, and
- Examples from the workplace.
When it comes to the former, four prominent examples illustrate the presence of visual communication.
Visual communication in everyday life
Visual communication in everyday life encompasses all the visuals we see around us when we stroll around a city, travel somewhere, or simply hang out at our homes.
The following types of visual communication are the most common.
Example #1: Logos
Paul Rand, the famous American graphic designer, once said that a logo doesn’t sell your product (directly) but identifies it.
However, a powerful logo will certainly evoke emotions in people that might lead them to become consumers of one’s goods.
Therefore, creating an eye-catching logo is the first step towards acquiring new customers or, at least, their attention.
Besides catching people’s attention, logos have other advantages too:
- Logos communicate your brand values,
- Logos are the cornerstones of your brand’s identity, and
- Logos serve to separate your brand from others.
If you are wondering how a single logo can have all those advantages, just take a look at the picture below, where some of the world’s most famous brands are represented.
We believe that the majority of you can recognize not only the names of the brands and organizations below but also what they do and advocate, as well.

It is also interesting to see how logos can become a cultural phenomenon.
For example, Coca-Cola has a worldwide known logo that is the finest example of cross-language marketing. They have formed a visual identity that is so strong that it can even be written by using several different writing systems and still be recognizable.

Example #2: Images and videos
If someone had told our forefathers that people of today would spend their spare time watching a box with moving pictures for hours, I guess they would have told them they were away with the fairies.
However, the times have changed, and the fact is that nowadays kids and teenagers aged between 8 and 18 spend around 7.5 hours in front of a screen.
It is even more interesting that the elders spend even more time in front of a screen than teenagers who are, let’s say, more in touch with the latest technologies.
The huge screen time that people record nowadays is a fertile ground for visual communication – various marketing and awareness-raising campaigns.
And, what is better for the various campaigns than videos and images?
Thanks to videos and pictures, one can:
- Send whatever message they want,
- Promote their goods,
- Explain something, and
- Even educate consumers about a certain topic.
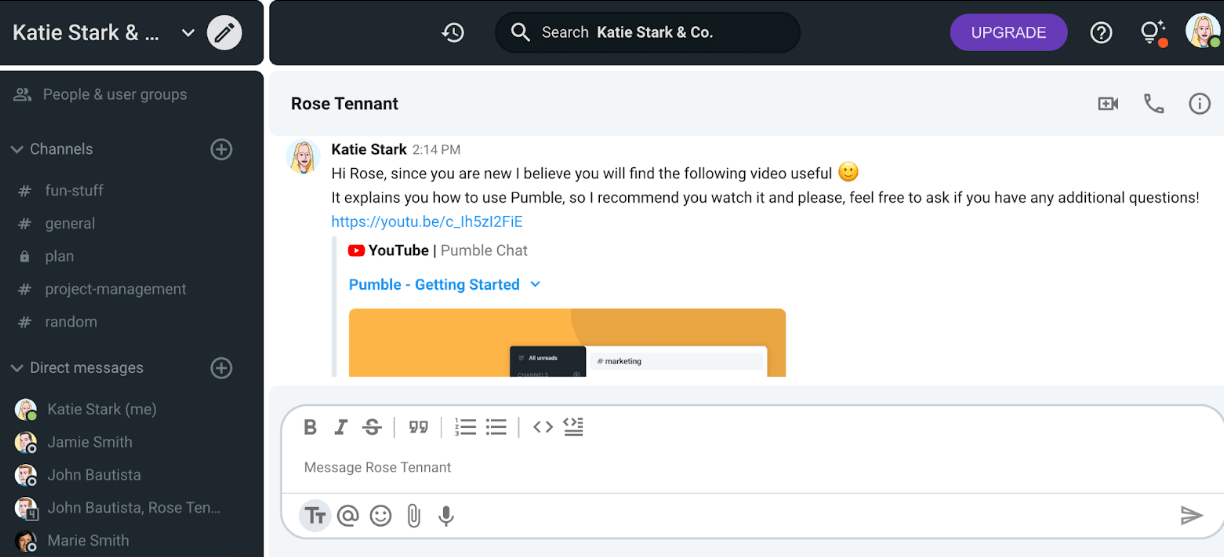
Moreover, videos can be the best way to help a new employee settle and learn about the new company culture.
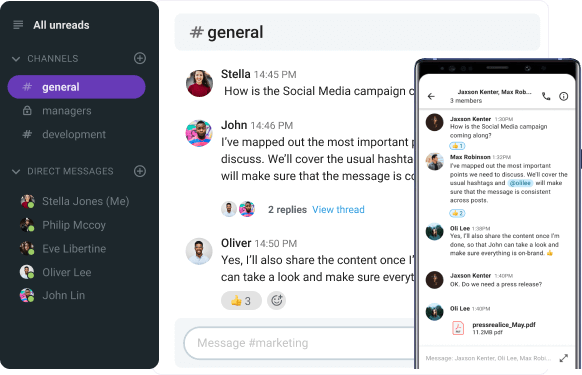
As you can see below, Katie shares a video tutorial with her new colleague to explain how a team communication app, Pumble, works.

Images and videos, the two “weapons” of visual communication, have:
- Great return on investment,
- Huge efficiency,
- Significant SEO value, and
- Ability to be shared on various social media platforms.
Although many would think that you need a large budget and super-skilled designers for the production of videos and images, many people have proved that enthusiasm and talent can be enough to achieve magnificent results.
Example #3: Social media posts
“Hello! We are from [the name of an alternative religious organization]. Do you have a moment to talk about our Lord and Savior [add a name]?”
How many times have we heard these words on our doorstep when we opened doors to strangers, interested to see what they have to offer?
But, it is a thing of the past nowadays.
Various organizations, including the aforementioned enthusiasts from various denominations, have discovered the thing called social media reach.
Namely, thanks to various social media such as Instagram, Facebook, Tiktok, and others, people can promote their goods, services, values, and even religions, without any single word spoken.
The only thing they need to do to achieve their goals is to make use of visual communication via social media.
In other words, a striking post that will consist of a well-written description and maybe a picture or video will attract people — or at least raise a few eyebrows among the people who see the post.
In any case, it is the 21st century — there is no such thing as bad publicity. Or is there?
Example #4: Traffic signs
A world without traffic signs would be a much more difficult place to live in.
The verses “No stop signs, speed limits, nobody’s gonna slow me down” would not be only verses from the AC/DC song, but a truthful representation of the state of affairs.
We would not know anything about speed limits, stop signs, or dangers on the road, and even getting to a particular place would be mission impossible sometimes.
However, thanks to visual communication, there are a lot of road signs. They enable us to travel safely and help us get where we want.
The signs combine various colors, shapes, and fonts, so they are a combination of various visual communication elements, as well.
Moreover, nowadays, there are even digital variable-message traffic signs that notify drivers about accidents, available parking slots, traffic jams, or even serve as AMBER alerts.

Visual communication in the workplace
COVID-19 caused colossal changes in office culture. A lot of people work from home, and the employees often barely see each other for months.
Furthermore, the amount of time we spend on online meetings has skyrocketed.
Nowadays, even structural changes are discussed online, so it is important for bosses, team leaders, and managers to find a way to create more interactive and engaging virtual meetings.
A whole new world of things they need to pay attention to has opened. Namely, leaders have to:
To help leaders and employees cope with difficult challenges, among which are the aforementioned ones, good people, such as designers and artists, discovered a variety of visuals.
Namely, it is easier to explain, show, or warn employees or colleagues about anything if we have visuals at our disposal.
Thanks to visuals such as graphs, diagrams, or infographics, it is easier for employees to understand:
- Results,
- New data, or even
- Restructuring plans.
Moreover, thanks to various attractive forms of visual communication, employees will remain engaged, and their attention span will be prolonged — although they are not in the workplace but mostly in their homes. Wearing their pajamas.
Anyways, to learn how visual communication can enhance the message of managers, we analyzed the most used forms of visual communication in the workplace.
💡 Pumble Pro Tip
By using visuals in the workplace, we lower the risks of communication breakdown. To learn more about communication breakdown and how it happens, check out the following article:
Example #1: Graphs and charts
While researching the topic of workplace visuals, I came across a great definition of the difference between graphs and charts.
It is said that all graphs are charts but not all charts are graphs.
Namely, charts are portrayals of how things look or work by comprising various visuals like tables, different diagrams, and even charts.
Depending on the way it looks, charts can be:
- Pie charts — they seriously look like pie slices
- Doughnut slices — similar to pie charts but with a hole in the middle
- Bar charts
- Line charts
- Bar-Line charts or the so-called Area charts
On the other hand, graphs are almost exclusively presentations where lines and axes x, y, and z are used to represent certain data.
As a result, due to their simplicity and attractiveness, charts are used in workplaces where there are various employees of different professions, while graphs are more common for companies where a lot of statisticians work.
Example #2: Checklists
Thanks to checklists, a lot of employees around the world still have their jobs!
Seriously speaking, checklists help employees follow the procedure and carry out every part of their job diligently, and we all know how important it is to follow a certain procedure when working in successful companies.
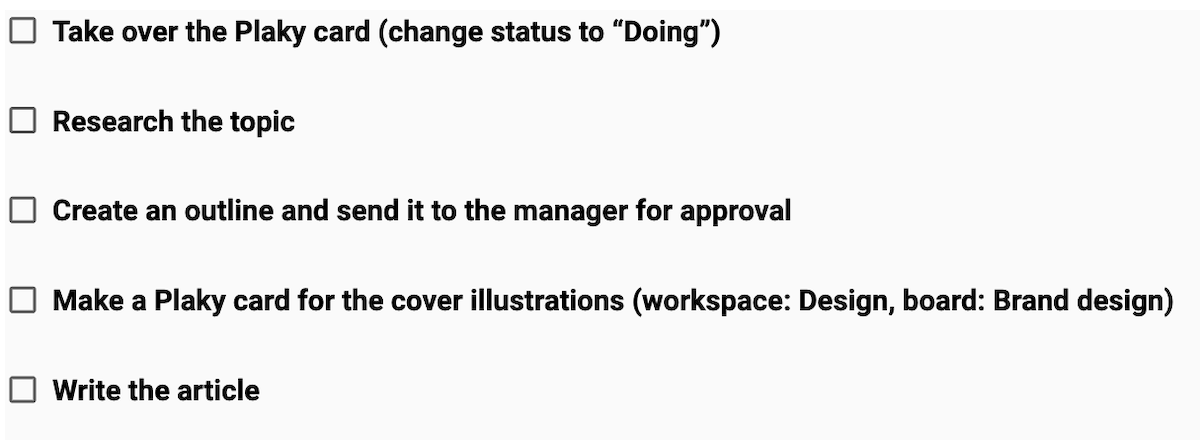
Below, you can see what a well-organized checklist should look like.
Namely, it is the procedure that we, Pumble authors, have to follow.
In any case, thanks to our checklists and Plaky, a project management tool, everything goes easier.

Example #3: Illustrations
As you can notice, each of the Pumble blog posts has its own craft illustrations. For us writers, illustrations are just like logos of articles.
They need to be there to make articles more appealing to the readers. Furthermore, illustrations indicate what the article is about.
However, illustrations are common only in workplaces where there are writers or designers.
Hardly will you see a lot of craft illustrations in banks or law offices — unless they have their own creative teams.
The illustration you will see below is used in the Pumble blog post called How to cancel a meeting professionally. It indicates metaphorically what the topic is about.

Example #4: Presentations
Prezi, PowerPoint, or LibreOffice Impress presentations are nice ways to put all the information and visuals together and communicate the message you want to share.
Namely, presentations have been present in the business world for ages now. That is because of their efficiency in conveying information and their practicality.
For example, HR members can create a presentation where the possible new employees can inform themselves about a company, open vacancies, and job prerequisites.
And all that information, along with images, videos, diagrams, or illustrations, will be available in just one form of visual communication — visual presentation.
Example #5: Handouts
Handouts help employees understand the main goals and concepts of lectures, meetings, or speeches.
They can indicate what is expected from professionals during the aforementioned occasions — when to ask questions, what has to be done after the meeting, or they can convey some other types of information or tasks.
However, watch out not to fall into the trap of giving handouts too early or too late.
If given at the wrong time, handouts can cause distraction, and people will pay more attention to what is written than to the speaker.
Example #6: Infographics
Infographics tend to include a lot of visuals — charts, images, illustrations, and characters — in order to provide foolproof explanations of problems or topics.
For us, infographics are the most interesting way of visual communication, because they are representations of a designer’s craftsmanship.
An infographic has to:
- Hold one’s attention and make them interested in what they see,
- Inform about a topic, and
- Help the consumers memorize what they have seen.
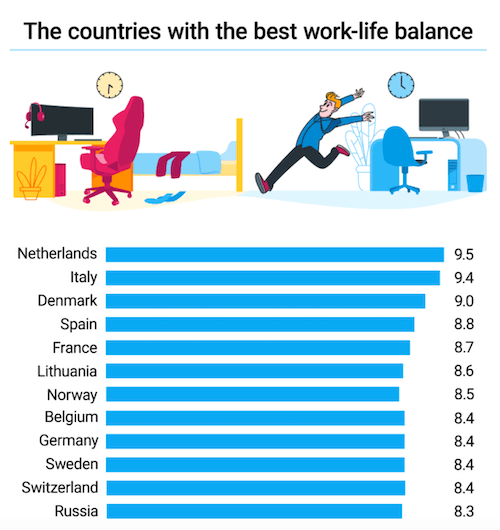
Below you can see a perfect example of an engaging infographic. It is about work-life balance, and as you will notice, it consists of illustrations, charts, and characters.

Harness the power of visual communication with Pumble
The power of visual communication should never be underestimated, which is why you need a group messaging app capable of incorporating various means of visual communication.
Hence, Pumble might be the perfect choice for you.
With Pumble, you can send any message or share files of any size with your colleagues both in direct messages and channels. This will come in handy when you feel that words can’t really convey what you’re trying to say as much as a picture would — or simply when you have to share important documents with your colleagues.

Also, if you’re looking for that extra something-something when it comes to visual communication, Pumble allows you to style the text of your messages as well as send customizable emojis.

Most importantly, every message or file you send will be secured and saved forever since Pumble has unlimited message history.
And, if you don’t want to rely on written messages, you can always schedule audio and video conferences, and enjoy smooth calls with your colleagues or even guests outside your company. The screen sharing feature will come in particularly handy during video calls when you’re trying to harness the power of visual communication.
As an all-in-one communication and collaboration tool, Pumble can meet all your communication needs — visual or otherwise!